70億人一看就懂的圖示好設計
美國視覺系統設計第一好手
第一代iphone介面圖示設計師
菲利克斯˙薩克威爾(Felix Sockwell)
第一線公開!被採用與被否決的真實案例
美國視覺系統設計第一好手
第一代iphone介面圖示設計師
菲利克斯˙薩克威爾(Felix Sockwell)
第一線公開!被採用與被否決的真實案例
合作客戶
APPLE、YAHOO、AT&T、FACEBOOK、
GOOGLE、SONY、 NEW YORK、TIMES
圖像力量大!這是一本把圖像當作文字來使用的書。
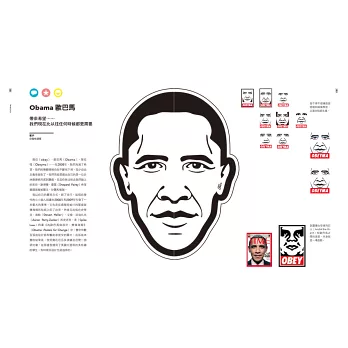
圖示是一切!從表情符號的頻繁使用,到美國大選海報、《紐約時報》app圖示、臉書壁畫、加州國家公園路標……,我們隨處可見各種圖示,圖像已經是比文字,更快、更強大的視覺語言。任何顏色、符號、圖表、表情符號、按鈕、logo商標或者視覺路標——任何能夠代表想法或圖片的東西。
Felix Sockwell是第一代iPhone介面圖示設計師,他的合作客戶全是線上大品牌,這位美國視覺系統設計第一好手,將在本書首度公開從業25年生涯的重要作品與慘痛經驗。
本書從四大類主題的經典案例談起:1.互動圖示設計、2.品牌設計、3.平面設計、4.路標設計。
從草圖、提案,到再提案,Felix Sockwell公開分享他親身經歷的設計發想與執行過程,以及各個成功與失敗的設計作品。
他認為,圖示是一種可以全球通用的表達。像是表情符號(Emoji),這種最近流行的輸入形式,是眾多常見的感情和情緒縮寫。甚至我們的縮寫語言——LOL(Laughing out loud,大聲地笑),OMG(Oh my god!我的天呀),LMAO(laugh my ass off,超級好笑)——也慢慢被圖示所取代。沒人有時間打字。誰知道呢?也許未來的鍵盤會包含流行的表情符號。
圖示是藝術,也有用途。比如,最理想的道路圖示,就是能完美融入風景,又能清楚提示使用者往哪裡走。資訊必須要簡潔、直觀、跨越任何語言。
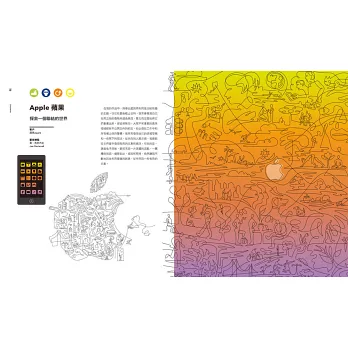
另外,在談到創作品牌商標時,作者認為,「創作圖片的樂趣之一就是講故事,偉大的品牌都在講故事,這就是為什麼我們能與品牌建立聯繫,並成為忠實的追隨者。」想想你平時看到的那些品牌,定義品牌的元素是商標,而許多商標多年來已經變成了圖示,比如,紅十字會、蘋果公司、NBC、女童子軍、花花公子和星巴克等,用圖像做設計,絕對是進行中的未來趨勢。



 天天爆殺
天天爆殺  今日66折
今日66折 

































 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來