許多網頁設計新手初學 HTML 跟 CSS 時, 經常不斷在基礎語法上打轉, 卻始終對「如何製作出一個完整網頁」還是一知半解, 結果就是只能作出零碎、陽春的範例..., 那不叫網頁, 只是練習完產生的 HTML 檔啦!
學 HTML+CSS 的目的是什麼?當然是想「做出網頁」啊!這麼單純而重要的需求, 很多書卻都忽略掉了!
為了解決初學者的困境, 本書將從實務的網頁製作流程著手, 【完整示範如何將一個純文字內容 Step by Step 製作成精緻的網頁】, 您可從中掌握各種網頁製作 knowhow, 包括網頁架構的規劃、各種標籤/選擇器的使用時機、版面 Layout 如何設計、以及最讓新手頭腦打結的 border / padding/ margin 數值計算......等。
而這樣的教學方式在本書初版上市以來就深受讀者好評推薦:
「市面上太多本 HTML + CSS 的書與現實脫節, 本書完整將網頁的撰寫流程向大家交代。」
「作者把做一個網頁的架構技術, 很流暢地介紹出來, 降低剛開始寫網頁的混亂感。」
秉持相同的概念, 續作【第二版】則增加了更方便的網頁版面設計技巧 -【CSS flexbox】的介紹, 此外, 對現今網頁製作者來說絕對無法迴避的【行動版 / RWD 網頁】, 也有 Step by Step 的製作說明。書中精心設計了各種示意圖幫助您了解重要概念, 再也不怕學不會, 能夠讓您迅速成為網頁設計的即戰力!
本書特色
‧陽春範例退散!從零開始教你設計精緻網頁
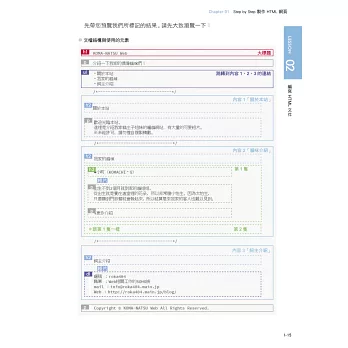
純文字 → HTML 作標記 → CSS 設樣式 → 精緻網頁, Step by Step 超詳盡示範實作流程!
‧超豐富示意圖解說入門觀念, 想不會都不行!
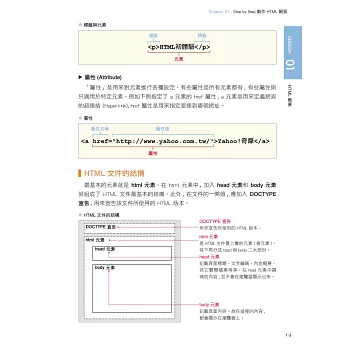
‧用 HTML 正確標記標題、段落、section / div / span 等區塊
‧id、class名稱、網頁圖檔的命名規則
‧用 CSS3 逐步設計背景、頁首、導航選單、側邊欄、頁尾、內容區塊
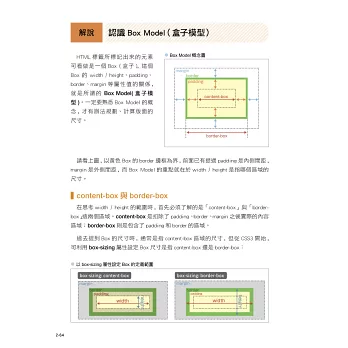
‧豐富圖解熟悉 border / padding/ margin, 頭腦不再打結
‧製作多欄式版面
‧網路字型、圖示字型的使用
【第二版】特別強打內容:
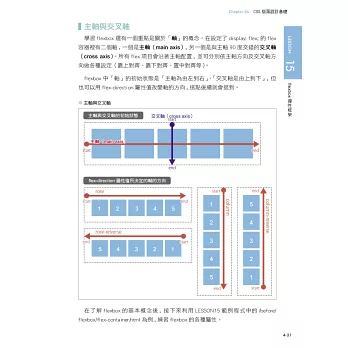
‧CSS 版面設計的主流手法 - flexbox
‧行動版網頁 / RWD 網頁的設計技巧



 天天爆殺
天天爆殺  今日66折
今日66折 


































 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來