108年學年度,教育部已將程式開發列為12年國教的課鋼之一。
要不要學已經不再是爭執的重點,而是:一,怎麼學,二,在那裡用,才是我們該專注的目標。
一,怎麼學?
程式是電腦的語言,和我們人類講的語言當然一定有代溝;而剛學程式,最早獲得就是挫折感,然後,就沒有然後了。
這應該是很多人第一次學習程式的感想吧?
為了增加成就感,減少挫折感,筆者特地選用,號稱地表最簡單的程式語言 JavaScript 並先剪去往常講 JS 學習的書籍都會帶的 HTML 等前端語法。
從後端開始,就可以建置應用,讓各位讀書可以輕鬆分享開發成果給好友,增進各位的成就感,進而有繼續學習下去的勇氣。
有了學習的勇氣後,再一步一步的將目前程式開發大略會碰到的知識一步步代入,使各位成長。
二,在那裡用?
JavaScript 是一套很值得投資時間學習的語言,軟體開發界有一句名言「Anything that can be Written in JavaScript, will Eventually be Written in JavaScript」,意思是說:任何可以以 JavaScript 實現的應用,最終都會以 JavaScript 實現 。
放在今時今日來看,javascript 除了在網頁前端上的發光發熱之外,在其他的領域都有相對應的套件,例如:後端有 node.js ,IOT 物聯裝置有 Node-Red …
除此之外,在G的領域,Google App Script 也是以 javascript 做為基礎所以研發的語言。
在非技術工作上,培養邏輯思維;快速反應市場變化,降低對技術人員的倚賴;驗證商業構想,優化營運流程;以及規劃大型專案時,將商業需求轉譯為技術問題的能力,對於每一個人而言,應該都是數位時代職場競爭力的重要元素,也是掌握基本程式能力後,可望達成的目標。
本書特色
★三個面向的學習重點☆
✪程式語法的學習
基礎的程式語法是很重要的,本書前面篇幅偏重在語法的學習與練習。
例如:JS程式學習篇:基本語法練習、JS程式學習篇:函式方法與物件、JS程式學習篇:決策與迴圈、JS程式學習篇:非同步與API
✪程式應用的開發
懂了程式語法之後,就要有辦法使用程式語法以及使用幫助開發工具,建構出符合需求的應用程式。
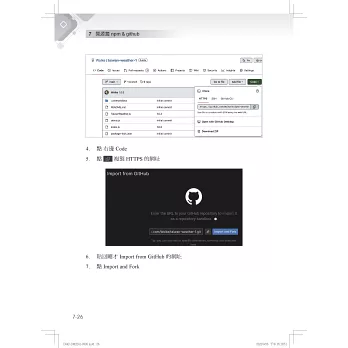
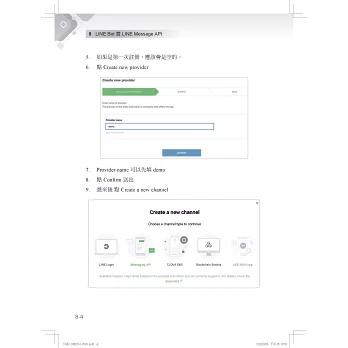
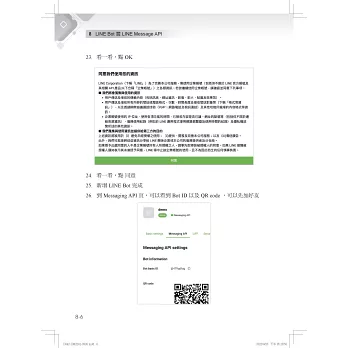
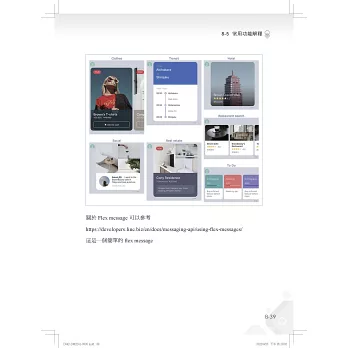
本書在:IDE篇、實作練習篇:實作網站版剪刀石頭布、開源篇:npm & github、LINE Bot 篇:LINE Message API,都有實作及探討
✪程式系統的維運
程式要如何上線,上線之後如何持續維護,在:開源篇:npm & github、上雲篇:GCP,有實作及探討。



 天天爆殺
天天爆殺  今日66折
今日66折 









































 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來