這是你在找的書嗎?………………………………………………………10
設計原則
Design Principles
1 約書亞樹的頓悟 11
四個基本原則…………….……………………………………………….13
2 相近 15
相近原則摘要…………………………………………………………...….32
基本目的……………………………………………………….….…..32
如何達成目標……………………………………………………...… 32
注意事項……………………………...…………………………..…..….…32
3 對齊 33
對齊原則摘要………………………………………………………….….50
基本目的………………………………………….………………….50
如何達成目標………………………………………………………..50
注意事項……………………………………………………………..50
4 重複 51
重複原則摘要……………………………………….……………..……….64
基本目的………………………………………………………….….64
如何達成目標…………………………………….………………….64
注意事項…………………………………………………….……….64
5 對比 65
對比原則摘要………………………………….………………………….80
基本目的……………………………………………………….…….80
如何達成目標…………………………………………..……...…….80
注意事項…………………………………………………….....…….80
6 複習 81
相近………………………………………………………….……………82
對齊………………………………………………………….……………83
重複………………………………………………………….……………84
對比…………………………………………………………….…………85
隨堂測驗第一回:設計原則………………………………..………86
隨堂測驗第二回:重新設計廣告……………………………..……87
摘要…………………………………………………………………..……90
7 色彩運用 91
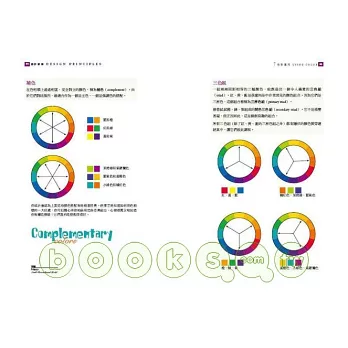
神奇的色相環………………………………………………….……….…92
色彩關係……………………………………………………..……………93
補色……………………………………………………..……………94
三色組……………………………………………………..…………95
分裂補色三色組……………………………………………..………96
近似色……………………………………………………..…………97
暗色與淡色………………………………………………….………….…98
創造自己的暗色與淡色……………………………………..………99
單色…………………………………………………..…..…………100
暗色與淡色的組合…………………………………………………101
留心色調…………………………………………………....……………102
暖色系與冷色系…………………………………………………………103
如何選擇顏色?…………………………………………………………104
CMYK 與 RGB;印刷與網頁………………..…………………….…106
CMYK………………………………………………………………106
RGB…………………………………………………………...…….107
印刷品與網頁的分色模式……………………………………….108
8 續談設計技巧 109
系列設計…………………………………………………..…….…….…110
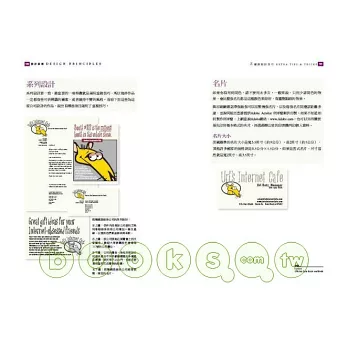
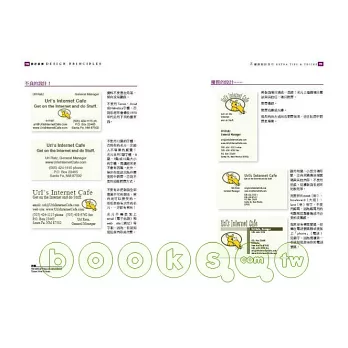
名片…………………………………………………..………….…….…111
名片設計技巧…………………………………………………………114
格式……………………………………………..…………..……114
字體大小…………………………………………………………114
保持風格一致……………………………………………………114
信箋抬頭與信封……………………………………………………....…115
信箋抬頭與信封設計技巧………………………….………….……….118
信封大小……………………………………………….…..…….118
製造視覺焦點……………………………………..…………..…118
對齊……………………………………………………...…….…118
第二頁………………………………………………………....…118
傳真與影印…………………………………………..…….….…118
廣告傳單………………………………………………………..…..……119
廣告傳單設計技巧…………………………………………….….…122
製造視覺焦點………………………….……………..….……122
採用有對比效果的小標………….…………………..….……122
重複……………………………………………….…..….……122
對齊………………………………………………...…….……122
通訊刊物…………………………………………………….….……..…123
通訊刊物設計技巧………………………..…………………….……126
對齊……………………………………………………………126
段首縮排………………………………………………………126
不要用Helvetica字體!……..………………………………126
易讀的內文……………………………………………………126
摺頁文宣…………………………………………………………………127
摺頁文宣設計技巧…………………….……………………….……130
對比……………………………………………………………130
重複……………………………………………………………130
對齊……………………………………………………...….…130
相近……………………………………………………………130
明信片……………………………………………………………………131
明信片設計技巧…………………………………………………..…134
你的重點是什麼?……………..……………………….….…134
抓住閱讀者的注意力…………………………………………134
對比……………………………………………………………134
報紙廣告…………………………………………………………………135
報紙廣告設計技巧………………………………..…………………138
對比……………………………………………………………138
字體選擇………………………………………………………138
反白……………………………………………………………138
網站………………………………………………………………………139
網頁設計技巧……………………………………..…………………142
重複…………………………………………………….…….…142
清晰╱易讀性………………………………………..…………142
字體設計
Designing With Type
9字體 145
和諧………………………………………………………………………146
衝突………………………………………………………………………148
對比………………………………………………………………………150
摘要………………………………………………………………………152
10 字體類別 153
古典體……………………………………………………..……………154
現代體……………………………………………………..……………155
方塊襯線體…………………………………………………………..…156
黑體╱無襯線體………………………………………..………………157
書寫體……………………………………………………..……………159
裝飾體……………………………………………………..……………160
注意事項……………………………………………………..…………161
隨堂測驗第三回:字體分類………………………………..……161
隨堂測驗第四回:粗細轉折………………………………..……162
隨堂測驗第五回:襯線………………………………………..…163
摘要…………………………………………………………………..…164
11 字體對比 165
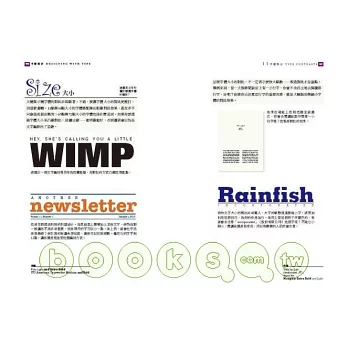
大小……………………………………………………………………166
粗細…………………………………………………………….………170
結構………………………………………………………….....………174
樣式…………………………………………………………….………178
方位……………………………………………………………….……182
顏色…………………………………………………………….………186
對比技巧組合…………………………………………….……………192
摘要………………………………………………………….…………193
隨堂測驗第六回:對比或衝突……………………….…………194
隨堂測驗第七回:準則……………………………………………195
對比組合練習……………………………………………………..……196
<>補充資料
Extras
12 融會貫通了嗎? 197
設計流程………………………………………………………….……198
練習……………………………………………………………….……199
好,重新設計這張海報!………………………………….…………200
13 隨堂測驗解答 201
14 本書字體 205
主要字體…………………………………………………….……205
現代體……………………………………………………..………205
古典體……………………………………………………….……206
方塊襯線體………………………………………………….……206
黑體……………………………………………………….………207
書寫體………………………………………………….…………208
裝飾符號………………………………………………….………208
裝飾體……………………………………………………….……209
附錄一 參考工具 210
OpenType………………………………………………….….……210
迷你詞彙表………………………………………………..….……211
參考資料………………………………………………………...…211
附錄二 中文字體的設計原則 212
中文字體的基本筆劃……………………..………….……. …212
中文字體的分類………………………………………….……213
中文字體的版面編排……………………………………..……215
中文字體的文字遊戲………………..………………..… .……217
中英名詞對照表 219



 天天爆殺
天天爆殺  今日66折
今日66折 




































 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來