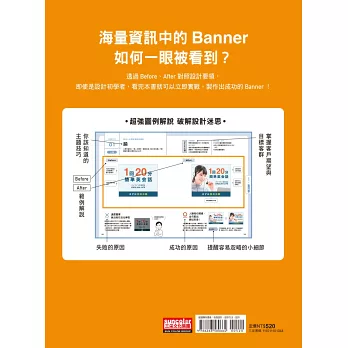
海量資訊中的Banner該如何一眼被看到?
掌握設計關鍵,提高點閱商機!
8個基本知識×6大主題應用,將小尺寸設計攻略法全部告訴你
無論打造電商網頁、品牌行銷、線上廣告、社群經營、YouTube還是 LinkedIn 的個人平台經營,
透過書中Before、After的對照範例學習版面布局,提高Banner點擊率!
×訊息太多!看不到重點…….
×底色跟字體顏色太近看不到?
×日期很重要為何放那麼小?
×Banner面積太小!很難設計……
如果您在Banner設計方面遇到問題,這本書就是來解決你的問題!
把Banner張貼在大量訊息的網絡上,
當然就要一眼看到它!它!它!
因此,做出吸引對方眼球的設計很重要!
透過Before、After的對照範例學習設計要領!即使你是設計初學者,看完本書也能立即實戰,製作出成功的Banner!
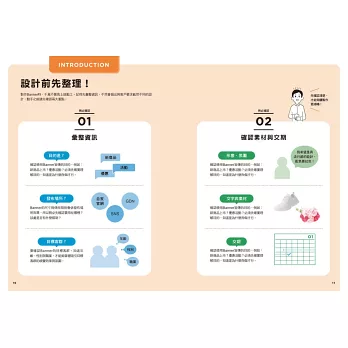
◆8個基本知識
1.情報優先
2.字體選擇
3.圖文整理
4.適度裁切強化主題
5.打破常規的印象
6.操縱色彩改變氣氛
7.創造視線誘導
8.符合主題的裝飾
◆6大主題應用
1.再小也好懂的排版訣竅
2.一眼看懂資訊的文字設計法
3.即使不同的資訊,也讓人更易看懂的分組術
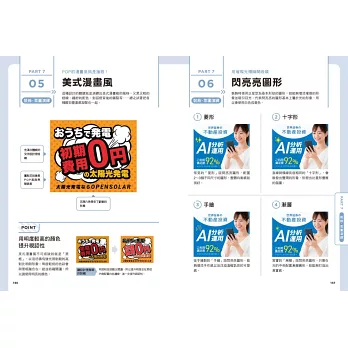
4.用人臉或視線打造吸睛設計
5.稍有不完美的照片,如何修正與加工
6.藉由裝飾與氛圍詮釋,打造出令人心動的設計
▼Banner適合用在哪些地方
・在網路/社群媒體等上發布的橫幅廣告
・演講簡報、Email、廣告媒介與實體活動訊息
・網路商店的橫幅廣告
・文章標題圖片



 天天爆殺
天天爆殺  今日66折
今日66折 



































 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來